Legacy Advanced GUI API and Tutorials
These are old tutorials and projects for RackAFX6 which is no longer supported. I am leaving the information here but be aware that it will not be supported. There are multiple advanced GUI tutorials packaged with ASPiK that cover just about all of the stuff here.
RackAFX adds a whole new paradigm to your ability to generate beautiful, platform independent GUIs.
This new “Advanced GUI API” allows you several new options:
- create tabbed-GUI windows for a compact, professional look
- create custom versions of RackAFX VSTGUI objects
- create custom view objects for plotting data (FFT analyzer, waveform view, oscilloscope) which will update and animate as audio streams
- create VSTGUI objects that RackAFX does not support such as OpenGL views, rocker switches, check boxes and several other controls/views
- show/hide and manipulate your GUI controls from within your plugin
- create a fully custom designed GUI completely programmatically from within your plugin
In order to get you up and running, I have created seven tutorials called “modules” and five projects to go along with them. These projects are graded to take you from beginner to advanced as you progress through them. I will also add a video for each project as time permits.
VSTGUI4.4
These advanced GUI tutorials require VSTGUI4 version 4.4. Note that later versions of RackAFX installed newer versions of VSTGUI4 into your RackAFX projects folder (Utilities -> Install VSTGUI4). In order to use these tutorials you need to replace your existing VSTGUI4 folder with the proper version 4.4. This is fairly painless to do because you really need v4.4 for all custom view work anyway.
Instructions:
- open your RackAFX projects folder and rename the vstgui4 sub-folder to something else like vstgui4.6
- download the v4.4 zip file below
- unzip the archive and extract the included vstgui4 folder into your RackAFX projects folder, replacing the existing version
- now you can open the custom views projects below and compile them correctly
Download: VSTGUI4.4
Module 1: Making Tabbed GUIs
In this module you will learn how to make a tabbed GUI. There is no example project – you can simply use one of your existing projects but the Synth projects will work the best with the supplied graphics. There is also no custom coding – this is purely done with drag and drop in the GUI Designer. I used the MiniSynth project to make a simple tabbed GUI (the tabs look like buttons, but that is totally up to you and your graphics design). See Module 5A below to learn how to control the view switching programmatically from within your plugin, if you like. Updated December 11, 2015.
Document: Advanced GUI Module 1.3.pdf
Module 2: Getting Started with VSTGUI4 and RackAFX
This module will ease you into the Advanced GUI API by introducing you to VSTGUI4 and the RackAFX Plugin function showGUI() that you will need to implement for these advanced new capabilities. You will learn how to install the VSTGUI4 library and get set up for the rest of the modules. Updated December 11, 2015.
Document: Advanced GUI Module 2.3.pdf
Project: CustomViews.zip
Module 3:Â Subclassing VSTGUI4 Objects
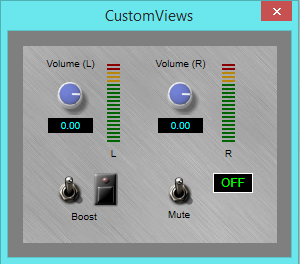
Here we dig in and subclass two VSTGUI4 objects:  CKickButton (momentary on/off) and CAnimKnob (the standard knob control). This will teach you how to subclass and instantiate these objects inside your plugin code. They will also advance your knowledge of VSTGUI4 by overriding both mouse click and drawing functions. The projects also includes examples of several more VSTGUI objects as custom views. In the screen shot below, the CKickButton (the momentary “Prophet V” button) is customized and subclassed to show how to control mouse behavior, and the left volume knob is subclassed to show how to modify drawing behavior. The COptionMenu (ON/OFF drop-list shown below) is also implemented showing you how to customize many of its attributes, colors, font and drawing styles. Updated December 11, 2015.
Document: Advanced GUI Module 3.1.pdf
Project (same as for Module 2): CustomViews.zip
Module 4:Â CViewContainer Custom Views and Caching Custom View Pointers
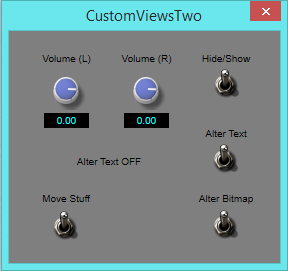
In this module, you learn how to implement a custom CViewContainer and cache its pointer. Then, you can manipulate the container from within your plugin. This example shows you how to:
- show/hide controls
- move controls around
- change the text on controls
- change the bitmap (graphic) of controls
The sample project shows how to make this all happen from within your plugin. Updated December 11, 2015.
Document: Advanced GUI Module 4.3.pdf
Project: CustomViewsTwo.zip
Bonus Project: Implementing a MIDI Learn Button
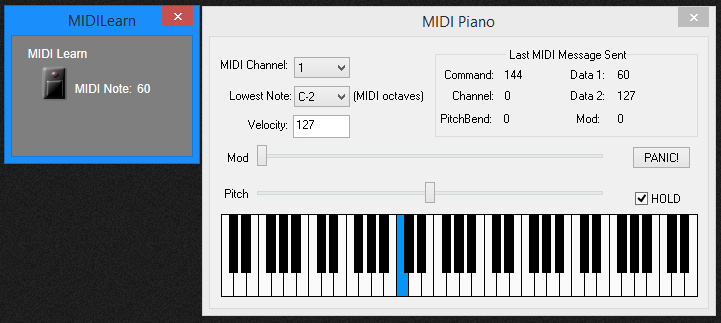
A user requested information for creating a MIDI Learn button with a text label to display the learned information – in this case, the MIDI note number of a key that was struck after engaging the MIDI Learn function. When the MIDI information is learned, the Learn switch is turned off programmatically, from within the MIDI message handler. This simple project shows how to create the custom COnOffButton and CTextLabel objects and provides the MIDI handler code to make the learning happen.

Document: MIDILearnExample.pdf
Project: MIDILearn.zip
Bonus Project: Customizing the CSegmentButton
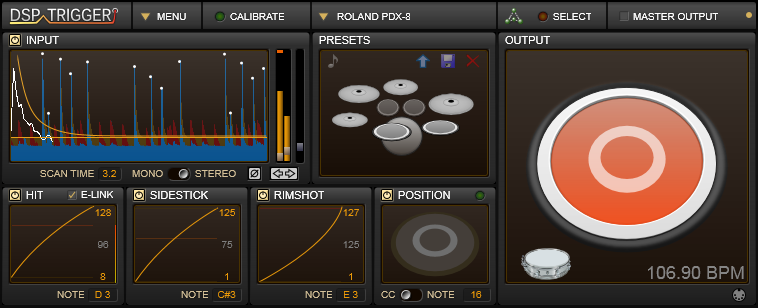
This project and technical note show you how to customize the CSegmentButton control as shown in my MultiFX plugin that was used in many of the v6.8 demo videos. The CSegmentButton is at the bottom of this image and is being used as a tab-controller for switching views:
Document: CustomSegmentButton.pdf
Project: CustomSegmentButton.zip
Module 5:Â Custom View Objects for any VSTGUI4 Object
Here you will learn how to implement any VSTGUI4 control or view object as a custom view. This allows you full access to the entire VSTGUI4 library and begins the advanced portion of the modules. In the simple accompanying project, you create the CCheckBox and CTextButton controls as custom views — these are not part of the RackAFX GUI Designer. Here the Boost and MUTE controls are our new custom additions. Updated December 11, 2015.
Document: Advanced GUI Module 5.3.pdf
Project: CustomViewsThree.zip
Bonus Project: Implementing a Custom View COptionMenu
A RackAFX user asked about creating a Custom View drop-list (the COptionMenu object) that could be populated with menu strings programmatically, and not connected to an underlying RackAFX variable. This bonus project uses a Plugin User Variable and a Custom CView object, which becomes the COptionMenu. The User Variable is a special type called VSTGUI which is discussed here: VSTGUI User Variables
Project:Â CustomDropList.zip
Module 6:Â Subclassing CView for View Objects
This is a really powerful tutorial – it shows how to subclass CView, the mother of all VSTGUI4 view objects, to create a waveform view that scrolls the audio waveform across the window. You can use this as a basis for creating all kinds of graphing/plotting controls. You can also create your own completely customized control or view — the sky is the limit when you subclass CView. Updated December 11, 2015.
Document: Advanced GUI Module 6.3.pdf
Project: CustomViewsFour.zip
Module 7:Â Custom GUI Design using VSTGUI4
In this final module, you learn how to design a VSTGUI4 GUI programmatically, without the RackAFX GUI Designer. This is the most powerful way to develop a GUI – you own the GUI so you will cache its control pointers and you can implement stock or subclassed controls and views. The sample project produces a very simple GUI as it is there to get you started. If you dig deeper into the VSTGUI4 library and apply some practice and patience, you can develop GUIs that rival professional plugin developer versions. Below the Document/Project links are a few examples of commercially available products that use VSTGUI4 in order to whet your appetite! (There are many more examples out there!) Updated December 11, 2015.
Document: Advanced GUI Module 7.3.pdf
Project: CustomViewsFive.zip
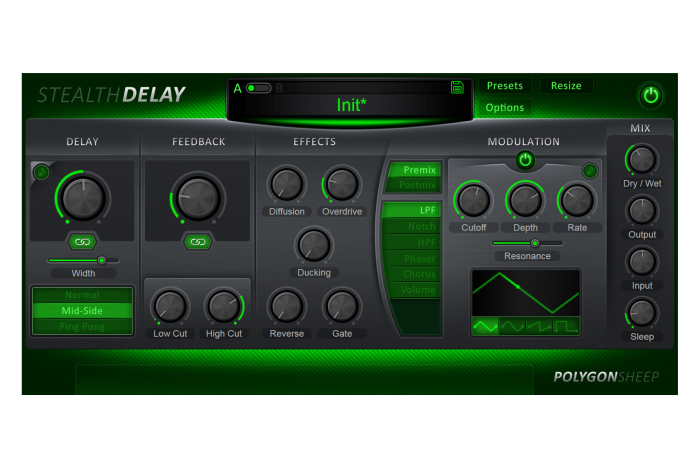
Examples of Pure Custom GUIs
PolygonSheep: Stealth Delay

audiodamage: Phosphor

Audio Front: DSP Trigger